우리 대부분은 더 이상 그것을 깨닫지도 못합니다. 2013년 WWDC에서 Apple은 이전 버전과 디자인이 근본적으로 다른 모바일 운영 체제의 일곱 번째 버전을 선보였습니다. 오늘날 현대적인 형태로의 재설계가 필요하다는 사실을 의심하는 사람은 거의 없지만 전례 없는 비판의 물결도 있었습니다. 시스템 변화에 중요한 역할을 한 Apple의 사내 디자이너 Jony Ive의 스타일을 패러디한 웹사이트도 있었습니다. 무엇이 iOS 7을 가능하게 만들었고, 조니 아이브가 스타워즈 포스터, 나이키나 아디다스 로고, 심지어 태양계 전체를 다시 디자인했다면 어떻게 되었을까요?
옛 iOS의 상징, 스콧 포스탈(Scott Fostall)
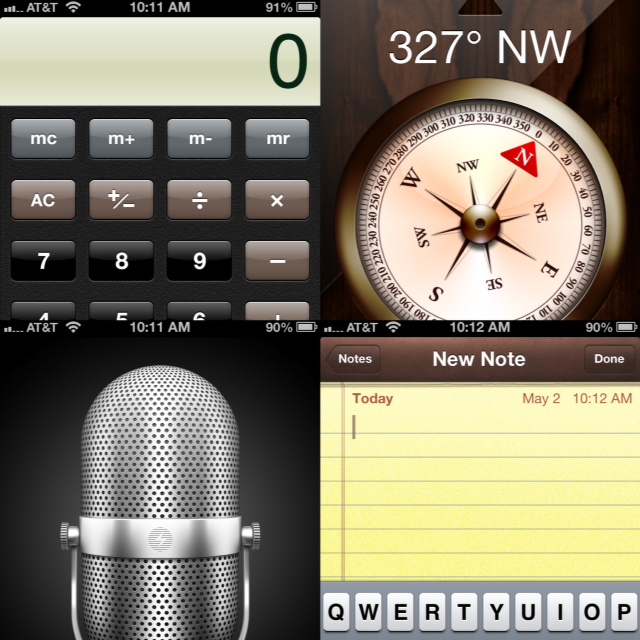
한때 Apple 경영진의 영향력 있는 구성원이었던 Scott Forstall은 iOS 개발을 담당했습니다. 그는 소위 스큐어모피즘(skeuomorphism), 즉 더 이상 기능에 필요하지 않더라도 실제 물체나 재료의 요소를 모방하는 것을 확고히 지지했습니다. 예를 들어, iBooks 선반의 나무 모방, 이전 캘린더 애플리케이션의 가죽, Game Center 배경의 녹색 재생 캔버스 등이 있습니다.
스큐어모피즘의 예:
새로운 팀
그의 큰 야망에도 불구하고 Forstall은 Apple Maps 실패 이후 해고되었고 그의 작업은 Jony Ive와 Craig Federighi의 잘 조화된 두 팀에 의해 인계되었습니다. 나는 그때까지 주로 하드웨어 디자이너였으며 사용자 인터페이스 분야에서도 공간을 확보했습니다. 그는 CultOfMac 서버에 대해 언급했듯이 2005년부터 가지고 있던 iOS에 대한 자신의 아이디어를 마침내 실현할 수 있었습니다. 그러나 두 사람 모두 USAToday와의 인터뷰에서 스큐어모피즘은 기술적 결함을 은폐할 수 있다는 장점이 있었지만 점차 그 의미를 잃어가기 시작했다고 말했습니다.
“이것은 GPU의 놀라운 성능 덕분에 놀라운 그래픽을 갖춘 최초의 포스트 레티나(레티나 디스플레이를 의미) 사용자 인터페이스입니다. 이를 통해 우리는 7년 전과 비교하여 다른 도구를 사용하여 문제를 해결할 수 있게 되었습니다. 이전에는 디스플레이의 결함을 가리는 데 사용했던 그림자 효과가 훌륭했습니다. 하지만 이렇게 정밀한 디스플레이를 사용하면 숨길 것이 없습니다. 그래서 우리는 깔끔한 타이포그래피를 원했습니다." Craig Federighi는 2013년 iOS XNUMX 출시 후 USAToday에 말했습니다.
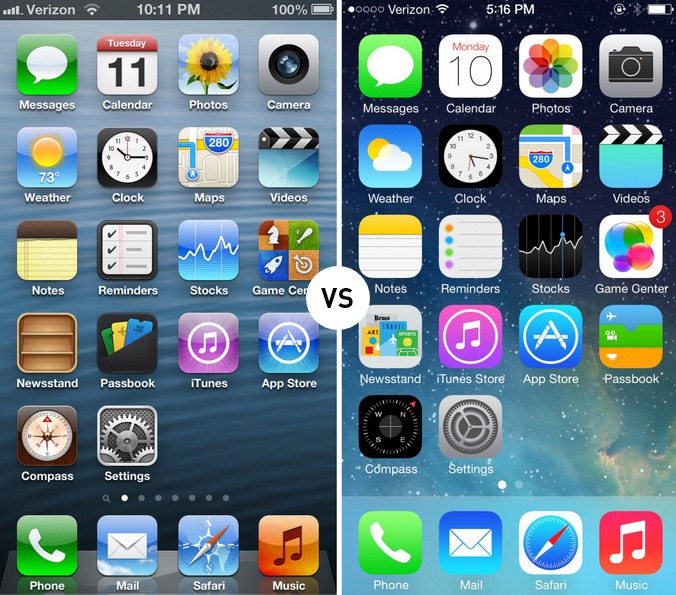
변화는 상당했습니다. 그림자, 반사, 모든 종류의 재료 모방이 포함된 복잡한 디자인은 평면적이고 단순한 그래픽으로 대체되었으며 일부에 따르면 이는 너무 다채롭습니다. 유비쿼터스적인 색상 전환이 특히 눈에 띄는 것 같습니다.
조니 아이브(Jony Ive)가 디자인을 바꾸다
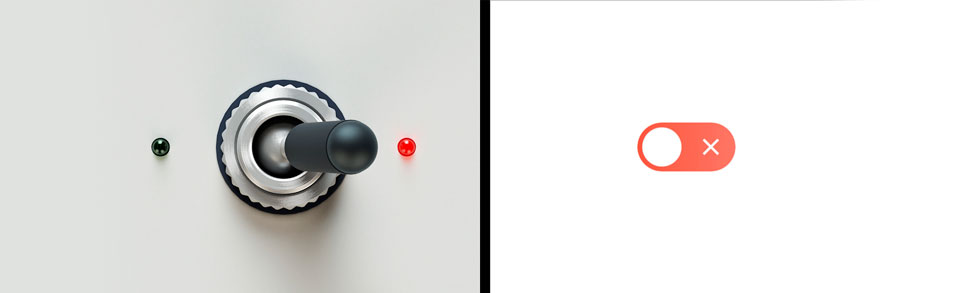
플랫 디자인, 단순성, 얇은 글꼴, 색상 전환 및 기타 Ive의 특징적인 요소가 사이트를 만든 이유가 되었습니다. JonyIveRedesignsThings.com. 새로운 시스템 도입 직후 웹 디자이너 Sasha Agapov가 만든 것으로, 7페이지에 걸쳐 iOS XNUMX의 스타일을 패러디한 매우 성공적인 작품을 자주 보여줍니다. 이 페이지에서는 Jony Ive가 Time 매거진에 대해 어떻게 생각했는지에 대한 제안을 찾을 수 있습니다. 정지 신호나 미국 국기는 다음과 같을 수 있습니다.
오늘날 iOS 7번째 버전이 얼마나 큰 변화를 가져왔는지 인식하는 사람은 거의 없습니다. 비판은 사라졌고 사람들은 새로운 디자인에 아주 빨리 익숙해졌습니다. 그러나 iOS 재설계는 Apple 영역 외부에 큰 영향을 미쳤습니다. 도입 이후 우리는 AppStore의 애플리케이션은 물론 전반적인 디자인이 어떻게 점차 변화하고 있는지 관찰할 수 있었습니다. 갑자기 iOS에서 사용되는 얇은 글꼴, 평면 디자인, 단순성, 색상 그라데이션 및 기타 요소가 전 세계 그래픽에서 훨씬 더 자주 나타나기 시작했습니다. 일곱 번째 버전에서 Apple은 다른 사람들이 열망하기 시작한 매장 스타일과 유사한 표준을 설정했습니다.





















iOS 7은 보라색을 싫어해서 바비인형을 키우는 소녀들에게 딱 맞는 버전이었습니다. 원래 디자인과 비교하면 아무것도 아닙니다
아마도 iOS 7이 회사에 어떤 혼란과 논쟁을 불러일으켰는지, 실제로 Forstall이 해고되게 된 원인이 무엇인지 전체 이야기를 완성하고 싶을 것입니다. 기사 내용이 대부분 그런 내용이 아닌 것은 알지만, 기사에서 포스탈을 언급하고 있으니 그를 악역으로 묘사하지 않고 전체적으로 언급하는 것이 적절할 것 같다. 또한 (특히 마지막 문단에서) 최신 버전에서 Apple이 iOS 7의 주요 기능에서 물러나 확실히 더 잘 작동하는 몇 가지 독창적인 기능을 다시 도입했다는 점을 언급하는 것도 좋을 것입니다.
iOS 7을 사용하여 새 iPhone을 부팅했을 때를 결코 잊지 못할 것입니다. 흰색 화면과 중간에 Welcome이라는 검은색 Arial 텍스트만 표시됩니다. 나는 누군가가 보는 것을 정말로 이해하지 못했습니다. MS Word를 여는 사람의 수준에서 디자인하십시오 :(
iOS 7은 아마도 Apple의 가장 큰 디자인 실수였을 것입니다. iOS 6에 비해 다른 모든 iOS 버전은 역겨운 아이콘이 포함된 화려하고, 밋밋하고, 하얗고, 직관적이지 않은 재앙에 불과합니다.
… iOS 7에서는 사용자 단순성을 권장했습니다. 그들은 색상을 정했지만 시스템을 제어하기가 더 어렵습니다. 그것을 발명한 사람은 십자가에 처형되어야 합니다. 그렇지 않으면 사과 공동체 전체의 생명을 독살했습니다.