Google은 App Store에서 Chrome 인터넷 브라우저의 모바일 iOS 버전을 선보이고 이러한 애플리케이션이 어떤 모습이어야 하는지 보여주었습니다. iPad와 iPhone에서 Chrome을 처음 사용한 경험은 압도적으로 긍정적이었고 Safari는 마침내 상당한 경쟁을 벌이게 되었습니다.
Chrome은 데스크톱의 친숙한 인터페이스를 사용하므로 컴퓨터에서 Google의 인터넷 브라우저를 사용하는 사용자는 iPad에서도 동일한 브라우저를 사용하는 것처럼 편안하게 느낄 수 있습니다. 물론 iPhone에서는 인터페이스가 약간 수정되어야 했지만 제어 원리는 여전히 유사합니다. 데스크톱 Chrome 사용자는 브라우저가 제공하는 동기화에서 또 다른 이점을 누릴 수 있습니다. 처음에 iOS Chrome에서는 계정에 로그인할 수 있는 기능을 제공하며, 이를 통해 북마크, 열린 패널, 비밀번호 또는 검색주소창 기록(주소 표시줄)을 개별 기기 간에 동기화할 수 있습니다.
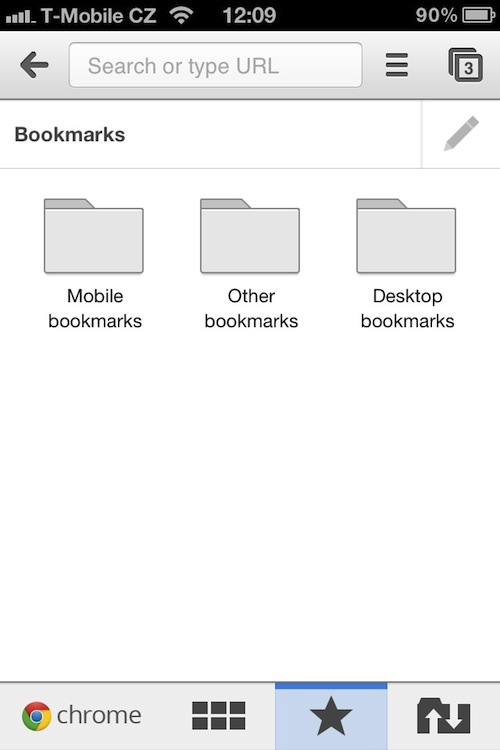
동기화가 완벽하게 작동하므로 컴퓨터와 iOS 기기 간에 서로 다른 웹 주소를 전송하는 것이 갑자기 더 쉬워졌습니다. Mac이나 Windows의 Chrome에서 페이지를 열면 iPad에 표시되므로 복잡한 내용을 복사하거나 복사할 필요가 없습니다. . 컴퓨터에서 생성된 북마크는 동기화 시 iOS 장치에서 생성된 북마크와 혼합되지 않으며 개별 폴더로 정렬됩니다. 이는 모든 사람이 데스크탑에서와 같이 모바일 장치에서 동일한 북마크를 필요로/사용하는 것은 아니기 때문에 편리합니다. 하지만 아이패드에서 북마크를 생성하면 아이폰에서도 바로 사용할 수 있다는 것이 장점이다.
아이폰용 크롬
iPhone의 "Google" 브라우저 인터페이스는 깔끔하고 단순합니다. 탐색할 때 뒤로 화살표가 있는 상단 표시줄, 검색주소창, 확장 메뉴 버튼 및 열린 패널만 있습니다. 이는 Chrome이 Safari보다 125픽셀 더 많은 콘텐츠를 표시한다는 의미입니다. Apple의 내장 인터넷 브라우저에는 여전히 제어 버튼이 있는 하단 표시줄이 있기 때문입니다. 그러나 Chrome에서는 이를 단일 막대에 수용했습니다. 그러나 Safari는 스크롤할 때 상단 표시줄을 숨깁니다.
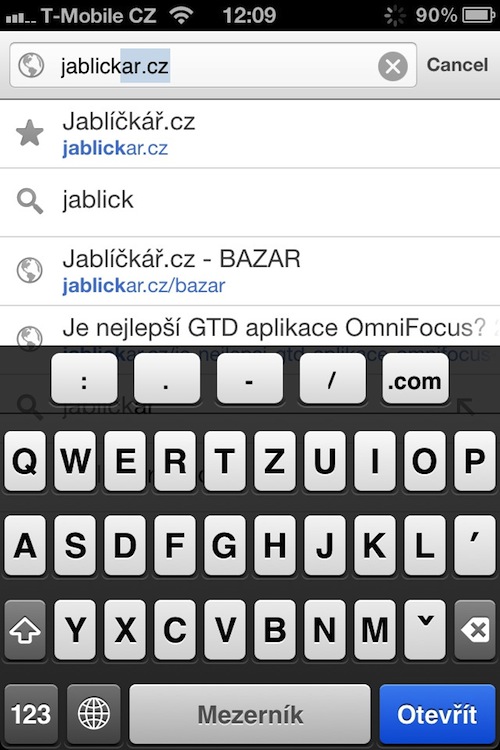
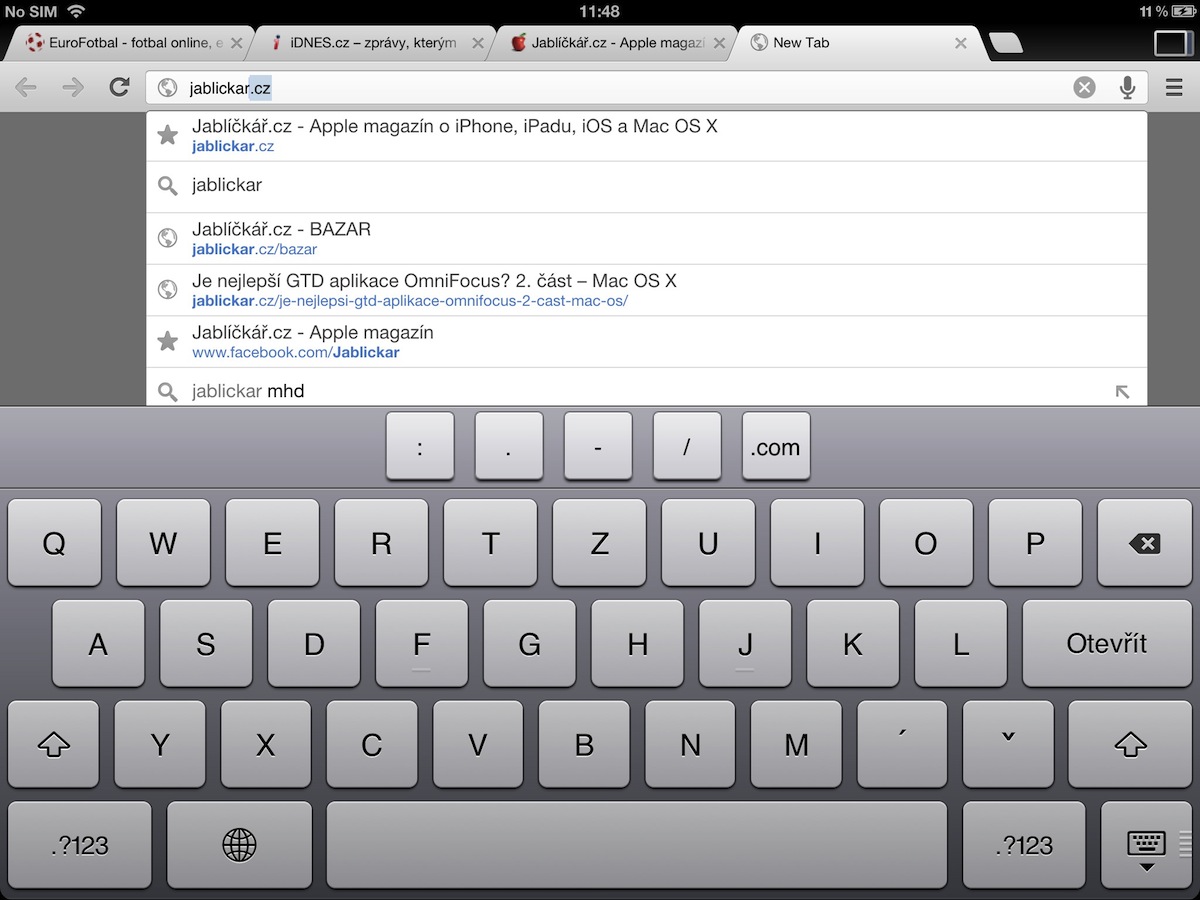
예를 들어 실제로 사용할 수 있는 경우에만 앞으로 화살표를 표시하고, 그렇지 않으면 뒤로 화살표만 표시하여 공간을 절약했습니다. 현재 검색주소창의 근본적인 장점은 주소 표시줄입니다. 주소 표시줄은 주소 입력과 선택한 검색 엔진 검색에 모두 사용됩니다. 또한 Chrome은 Google 및 Bing 외에도 Czech Seznam, Centrum 및 Atlas도 제공합니다. Safari에서처럼 공간을 차지하는 두 개의 텍스트 필드가 필요하지 않으며 또한 매우 비실용적입니다.
Mac에서는 통합 주소 표시줄이 iOS용 Chrome용 Safari를 떠난 이유 중 하나였으며 아마 마찬가지일 것입니다. 왜냐하면 iPhone의 Safari에서 주소를 입력하려고 할 때 실수로 검색 필드를 클릭하고 그 반대의 경우도 종종 발생했기 때문입니다.
검색주소창은 두 가지 목적으로 사용되므로 Google은 키보드를 약간 수정해야 했습니다. 항상 웹 주소를 직접 입력하는 것은 아니기 때문에 그 위에 콜론, 마침표, 대시, 슬래시, .com 등 일련의 문자가 추가된 클래식 키보드 레이아웃을 사용할 수 있습니다. 게다가 음성으로 명령을 입력하는 것도 가능하다. 그리고 전화 걸레를 사용하면 "전화 걸기"라는 목소리가 훌륭하게 작동합니다. Chrome은 체코어를 쉽게 처리하므로 Google 검색 엔진에 대한 명령과 직접 주소를 모두 입력할 수 있습니다.
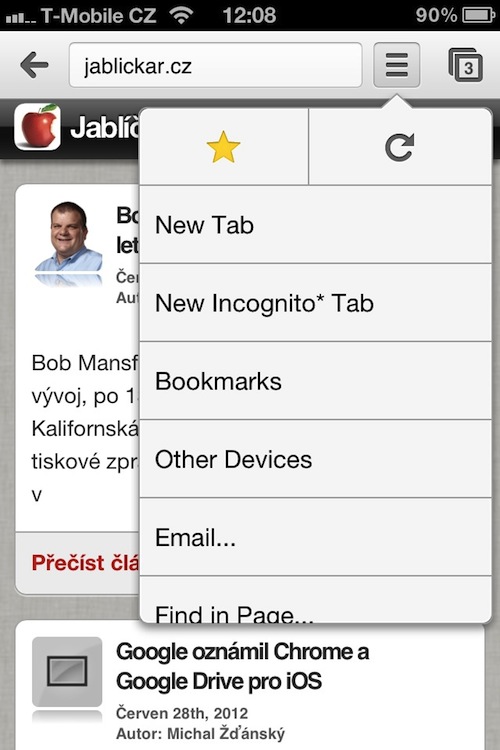
검색주소창 옆 오른쪽에는 확장 메뉴 버튼이 있습니다. 열려있는 페이지를 새로고침하고 북마크에 추가하는 버튼이 숨겨져 있는 곳입니다. 별표를 클릭하면 북마크 이름을 지정하고, 넣고 싶은 폴더를 선택할 수 있습니다.
메뉴에는 Chrome이 이 모드에서 축적한 정보나 데이터를 저장하지 않는 경우 새 패널 또는 소위 시크릿 패널을 열 수 있는 옵션도 있습니다. 데스크톱 브라우저에서도 동일한 기능이 작동합니다. Safari와 비교하여 Chrome은 페이지 검색에 더 나은 솔루션을 제공합니다. Apple 브라우저에서는 상대적으로 복잡한 검색 필드를 거쳐야 하지만 Chrome에서는 확장 메뉴에서 을 클릭합니다. 페이지에서 찾기… 간단하고 빠르게 검색할 수 있습니다.
iPhone에 특정 페이지의 모바일 버전이 표시되면 버튼을 통해 다음을 수행할 수 있습니다. 바탕 화면 사이트 요청 클래식 보기를 불러오면 열려 있는 페이지에 대한 링크를 이메일로 보내는 옵션도 있습니다.
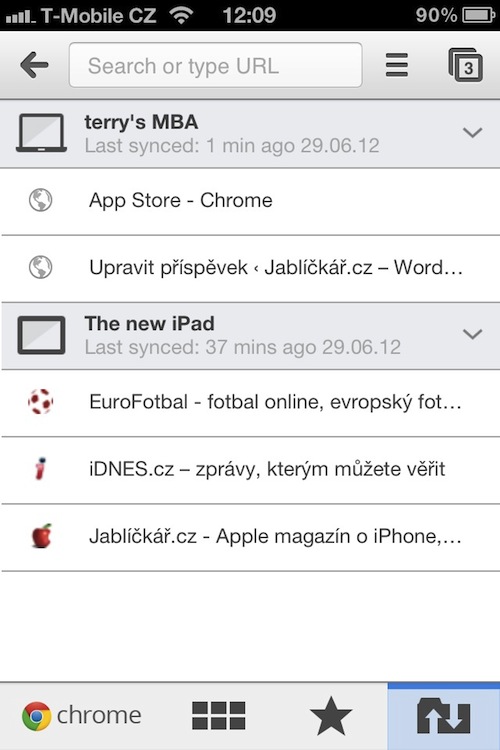
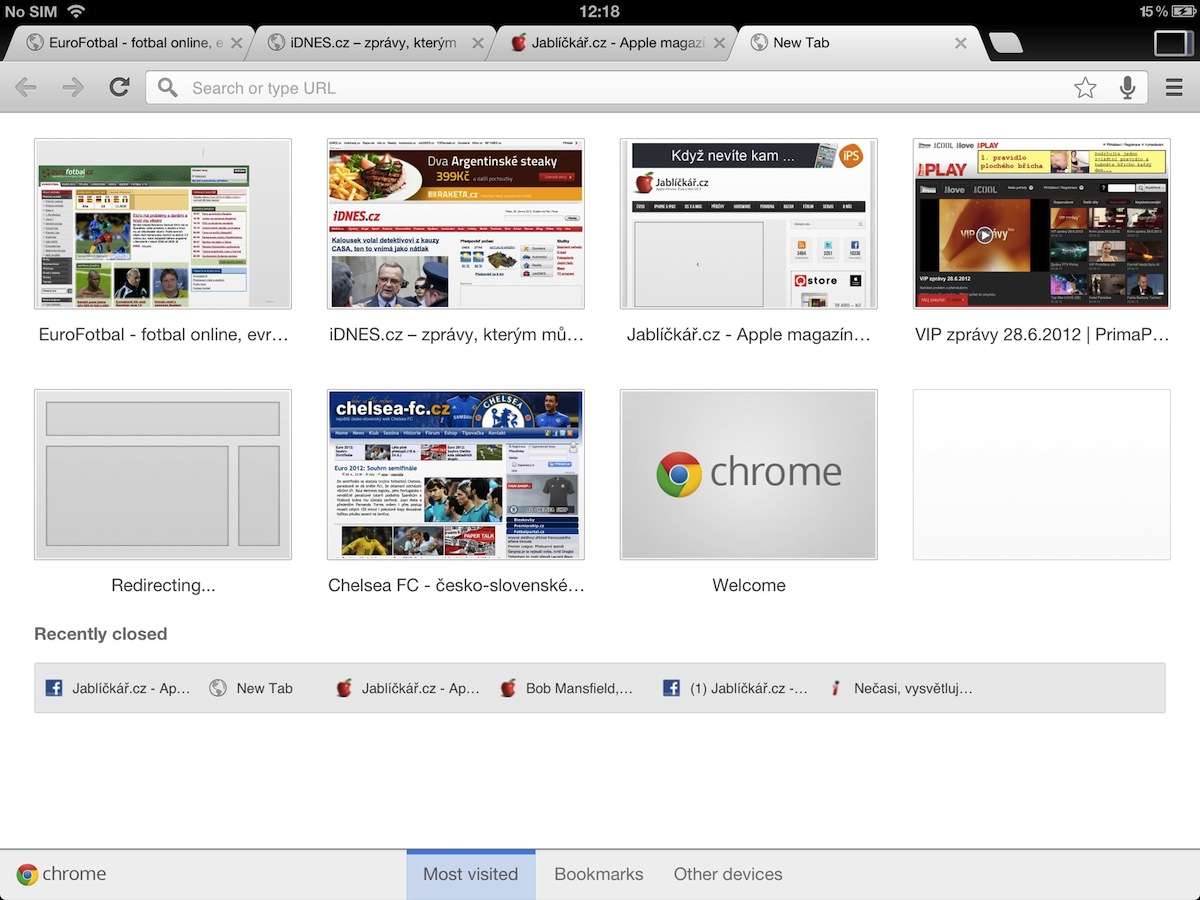
북마크와 관련하여 Chrome은 세 가지 보기를 제공합니다. 하나는 최근에 닫은 패널에 대한 보기, 다른 하나는 탭 자체에 대한 보기(폴더 정렬 포함), 다른 기기에서 열린 패널에 대한 보기(동기화가 활성화된 경우)입니다. 최근에 닫힌 패널은 기본적으로 6개 타일의 미리보기와 텍스트로 표시됩니다. 여러 기기에서 Chrome을 사용하는 경우 관련 메뉴에 기기, 마지막 동기화 시간은 물론 현재 사용 중인 기기에서도 쉽게 열 수 있는 열린 패널이 표시됩니다.
상단 표시줄의 마지막 버튼은 열린 패널을 관리하는 데 사용됩니다. 우선, 버튼 자체는 열려 있는 개수를 나타내며, 클릭하면 모두 표시됩니다. 세로 모드에서는 개별 패널이 서로 아래에 배열되며, 패널 사이를 쉽게 이동하고 "드롭"하여 닫을 수 있습니다. iPhone이 가로 모드인 경우 패널이 나란히 표시되지만 원리는 동일합니다.
Safari에서는 열 수 있는 패널이 30개밖에 제공되지 않기 때문에 자연스럽게 Chrome에서 한 번에 몇 개의 페이지를 열 수 있는지 궁금했습니다. 결과는 만족스러웠습니다. XNUMX개의 Chrome 패널이 열려 있어도 항의하지 않았습니다. 그러나 나는 한계에 부딪히지 않았습니다.
아이패드용 크롬
iPad에서 Chrome은 데스크톱 형제와 훨씬 더 가깝고 실제로 거의 동일합니다. 옴니박스 바 위에 열린 패널이 표시되는데, 이는 iPhone 버전에서 가장 눈에 띄는 변화입니다. 동작은 컴퓨터와 동일하며 개별 패널은 드래그하여 이동하고 닫을 수 있으며 마지막 패널 오른쪽에 있는 버튼을 사용하여 새 패널을 열 수 있습니다. 디스플레이 가장자리에서 손가락을 드래그하는 동작으로 열려 있는 패널 사이를 이동할 수도 있습니다. 시크릿 모드를 사용하는 경우 오른쪽 상단에 있는 버튼을 사용하여 시크릿 모드와 클래식 보기 간에 전환할 수 있습니다.
iPad의 상단 표시줄에는 항상 표시되는 앞으로 화살표, 새로 고침 버튼, 페이지 저장을 위한 별표 및 음성 명령을 위한 마이크도 수용되었습니다. 나머지는 동일하게 유지됩니다. 단점은 iPad에서도 Chrome은 검색주소창 아래에 북마크바를 표시할 수 없지만 Safari는 반대로 표시할 수 있다는 것입니다. Chrome에서는 새 패널을 열거나 확장 메뉴에서 북마크를 호출해야만 북마크에 액세스할 수 있습니다.
물론 Chrome은 iPad의 세로 및 가로 모드에서도 작동하므로 차이가 없습니다.
평결
나는 Safari가 마침내 iOS에서 적절한 경쟁자를 갖게 되었다는 진술의 언어에 대해 처음으로 문제를 제기했습니다. Google은 인터페이스, 동기화 또는 내 의견으로는 터치 및 모바일 장치에 더 잘 적용된 요소로 인해 탭을 브라우저와 혼합할 수 있습니다. 반면에 Safari는 약간 더 빠른 경우가 많습니다. Apple은 모든 종류의 브라우저를 만드는 개발자가 Safari를 지원하는 Nitro JavaScript 엔진을 사용하는 것을 허용하지 않습니다. 따라서 Chrome은 모바일 Safari와 동일한 방식으로 웹사이트를 렌더링하지만 종종 더 느린 UIWebView라는 이전 버전을 사용해야 합니다. 그리고 페이지에 자바스크립트가 많으면 속도 차이가 더욱 커집니다.
모바일 브라우저의 속도를 중시하는 사람들은 Safari를 떠나기가 어려울 것입니다. 그러나 개인적으로 Google Chrome의 다른 장점이 저에게 가장 큰 장점이므로 Mac과 iOS용 Safari가 마음에 들지 않을 것입니다. Mountain View의 개발자들에게 단 한 가지 불만 사항이 있습니다. 아이콘으로 뭔가를 해보세요!
[앱 URL=”http://itunes.apple.com/cz/app/chrome/id535886823″]









Safari에서 더 복잡한 사이트를 시도해 보면 제 개인적인 경험으로는 Chrome의 사이트보다 느립니다... 최신 iOS가 설치된 iPad 1에서 테스트되었습니다. 모든 면에서 Chrome이 훨씬 빠른 것 같았습니다...
당신은 유일한 사람이고 기술적으로는 사실상 불가능합니다. 어쩌면 iPad 1이 더 약해질 수도 있습니다.
저는 Chrome을 좋아합니다. 조금 느리다는 것을 알 수 있습니다. 하지만 저는 개인용 PC와 업무용 PC, 그리고 iPad를 사용하고 있기 때문에 연결이 마음에 들어서 시도해 보겠습니다. 지금은 Safari를 기타 폴더로 옮기고 있습니다.
좋은 리뷰지만 한 가지 중요한 사항이 누락된 것 같습니다. 이는 Nitro Javascript 엔진을 사용할 수 없는 것보다 Chrome을 더 큰 불리하게 만듭니다. 이 사실은 iOS에서 다른 브라우저를 기본값으로 설정할 수 없다는 사실입니다. 어떤 앱에서든 웹사이트를 열려고 하면 항상 Safari가 시작됩니다.
그런데... Safari 5.2(Mac)인지는 모르겠지만, 내 북마크는 데스크톱과 iPhone Safari 간에도 동기화됩니다.
북마크는 오랫동안 iCloud 데스크톱 및 iOS를 통해 Safari에서 동기화되어 왔기 때문에 이는 정확히 Chrome의 장점은 아니지만 Chrome 동기화는 확실히 iPad와 함께 Android 휴대폰 사용자를 만족시킬 것입니다. 그러나 URL을 열려고 할 때마다 Safari를 여는 것과 관련하여 주로 Chrome이 http://에 대한 URL 구성표를 등록하는지 여부에 따라 달라지며, 그렇지 않은 경우 Safari는 항상 열립니다.
플래시는 어때요?
Flash 지원 앱은 결코 iOS에 적용되지 않습니다. 하느님 감사합니다. 저는 플래시 때문에 배터리를 낭비하고 싶지 않습니다.
와, 몇 가지 부족한 점만 제외하면 정말 최고의 브라우저입니다. 저는 검색 엔진에 Seznam, Centrum 및 Atlas가 포함되어 있다는 점을 좋아합니다. 비록 제가 이들 중 어느 것도 사용하지 않더라도 이는 확실히 많은 체코인들에게 플러스가 될 것입니다. 그래픽적으로 이것은 절대적으로 완벽한 애플리케이션이며 심지어 애니메이션도 높은 수준에 있습니다. 솔직히 말해서 Google의 모든 애플리케이션 중 최고의 애플리케이션입니다. 이 애플리케이션은 정확합니다. 불행히도 어쨌든 전환하지는 않을 것입니다. 하지만 이 애플리케이션은 내 iPad에서 사라지지 않을 것이므로 가끔씩 사용해 보겠습니다. 또한 버전에 따르면 현행 데스크톱 버전의 포팅인 것은 분명한데, 구글이 의도적으로 현행 데스크톱 버전과 동일한 버전을 선택한 것은 아닌지 의문이다. 또 다른 단점은 Safari가 완벽하게 처리하는 iOS용 Chrome 내에서 IS에 액세스하기 위해 인증서를 사용할 수 없다는 것입니다. 어쨌든 대중을 위한 훌륭한 브라우저인 Safari가 옴니바와 유사하게 유연하게 진행되기를 바랍니다. iOS6에서는 옴니바가 지원되지 않는다는 사실에 상당히 놀랐습니다...
iPhone에서 100개 이상의 카드를 열어보면 숫자 대신 스마일리가 표시됩니다. ;) Google은 모든 것을 생각하고 있습니다. 교훈을 얻었습니까?
그리고 무한대는 어떻습니까? PC에서는 보안 수준이 가장 낮은 것 중 하나입니다…
뭐라구?
아, 그리고 Google이 아직 파악하지 못한 것은 mailto:// 링크를 클릭한 후 이메일을 보내는 것인데, 현재 Mail.app으로 리디렉션되는데, 이는 그다지 편리하지 않습니다...
아이폰 버전:
너희들 모두 무슨 일을 하고 있는지 모르겠다. 결국, Safari보다 더 많은 일을 할 수 없고, Android의 모습이 형편없으며(누군가가 반으로 자른 것처럼 보이는 기능 메뉴 참조) 모든 것을 하나의 창에 입력할 수 있는 놀라운 가능성이 있습니까? .cz를 쓰고 싶은 순간 문자셋을 바꿔야 하는데 그게 많이 귀찮더라구요. 기본값은 .com인데, 나에게는 종종 쓸모가 없습니다.
평결: 좋은 브라우저라고 부르지만, 나를 끌어들이는 추가 기능은 없습니다.
밝기를 조정할 수 없고 다운로드 관리자가 없다면 이는 또 다른 조언일 뿐입니다. 세상에는 수많은 조언이 있기 때문입니다. icab 위는 안돼!!!!
그래서 사용해 보았는데 나쁘지 않은 것 같습니다. 특히 iOS에서도 북마크를 사용할 수 있다는 점이 마음에 들었습니다. 실망스러운 점은 북마크에 대한 액세스가 매우 쉽다는 사실이었습니다. 한편으로는 북마크를 클릭하면 모바일 북마크 하위 폴더가 항상 기본적으로 표시됩니다. 이유는 무엇입니까? 두 번째이자 훨씬 더 나쁜 점은 Google 계정의 내 북마크(또는 Google 계정을 통해 동기화된 Google Chrome의 북마크)가 늘어나는 것 같습니다. 일부는 한 번이고 일부는 2x, 3x... PC에서는 괜찮습니다. 시도해 보았습니다. 다 지우고 다시 로그인 하려고 했는데 또 하더군요.. 그래서 가장 보고 싶은게 두번은 잘 안되네요 :(
스크롤과 확대/축소가 약간 고르지 못한 많은 브라우저 중 하나입니다. 매우 잘 작동하고 추가 기능이 있는 유일한 방법은 음성 검색입니다. 그렇지 않으면 추가할 것도 없고 Safari를 떠날 이유도 없으며 실제로 iCab은 더 많은 일을 할 수 있습니다.
나쁘지는 않지만 아직 수성에는 아무도 없습니다.
예, 개발자 중 한 명이 선택적으로 Chrome에 URL을 보내려는 경우 URL은 googlechrome://[webaddress]입니다.)
Safari가 선두에 있고 북마크가 목록의 맨 위에 있습니다. 적어도 아이패드에서는 크롬이 데스크탑과 같은 시트에 북마크를 갖게 될 것이라고 생각합니다. 전환할 이유가 없습니다.
iPad에서는 목록에 북마크가 있습니다 :D
아니요, 저는 이런 것에는 관심이 없었습니다. 그리고 나는 리뷰를 끝내지도 못했습니다. 그것은 나에게 완전히 평범하고 평범해 보였던 것들이 마치 어떤 감각을 만들어내는 듯한 느낌을 주었다. 아마도 그 끔찍한 냄비에서 끔찍한 가격으로 요리할 때 뜨거운 공기의 끔찍한 순환을 좋아할 것입니다. 실제로는 모든 냄비에서 실제로 작동하지만 아무도 그것에 대해 생각하지 않습니다. Chrome을 Safari와 다르게 만드는 세부 사항은 비슷한 방식으로 강조되었지만 반면에 저는 이를 단점으로 생각했습니다. 내 컴퓨터에 여러 개의 북마크가 열려 있는 경우 iPhone이나 iPad에서도 북마크를 열어야 하는 이유는 무엇입니까? 나에게는 말도 안되고 장애물입니다. 나는 보통 그 안에 다른 것들을 열어 둡니다. 오히려 크롬처럼 특별한 모바일 북마크를 두는 것이 아니라 사파리에서와 같은 방식으로 모든 저장된 북마크를 어디서나 갖고 싶다. 그리고 뭔가를 검색하고 싶을 때 주소창에 주소와 함께 섞지 않고 검색창에 쓰고 싶습니다. 그리고 Chrome은 125픽셀 페이지에 더 많은 콘텐츠를 표시합니까? 아이폰처럼요? 아니면 아이패드에서? 어떤 모델에? 예, 예, Safari에서는 페이지 상단에 숨겨져 있습니다. 그러면 몇 픽셀입니까? 아니면 어떤 브라우저가 더 좋나요?
글쎄, 그것은 나에게 옳지 않다고 느꼈습니다. 하지만 난 사파리에 만족해요
Safari를 포기하기 전에 Mountain Lion과 iOS 6을 기다리는 것이 좋습니다. 저는 Mac에서 몇 달 동안, iOS 6에서 며칠 동안 새로운 Safari를 사용해 왔으며 Chrome보다 훨씬 낫고 마지막 공개 버전보다 두 배 더 좋습니다. Safari(데스크톱 및 모바일 모두)
사파리가 더 좋습니다.
아이팟 터치 4G
아이폰 OS 베타 6 2
Chrome에는 동기화라는 유일한 장점이 있다고 생각합니다. 그렇지 않으면 아마도 완전한 브라우저가 아닐 수도 있습니다. 예를 들어, 내가 사용하는 Safari와 Atomic 브라우저가 모두 처리할 수 있는 .flv 파일을 다운로드할 수 없습니다. IOS에서는 Chrome을 사용하지 마세요!!!
글쎄, 황금 오페라 미니 :). 나는 그것에 대해 아무것도 놓치지 않습니다 ...
Chrome에서 웹을 탐색할 때 iPad의 배터리 수명이 궁금합니다. MacBook에서는 Chrome을 켜면 배터리 수명이 40% 감소합니다!
기본적으로 전체화면 불가능(있다면 못찾았다)을 무시하면, 열린 패널의 이상한 동작(iPad3)이 귀찮더군요. 패널에서 약 3초 이상 나가면 다시 돌아왔을 때 페이지의 흑백 이미지가 표시되고 즉시 전체 페이지가 다시 로드됩니다. 활성화되지 않고 떠난 자리에서 계속 진행됩니다. 잠을 자는 것은 정말 짜증나는 일이었습니다. 예를 들어 저는 YouTube의 클립을 백그라운드에서 듣는 것을 좋아하고 다른 패널에서 읽는 것을 좋아하기 때문입니다. 이러한 상황에서는 iOS용 Chrome이 비정상적으로 작동합니다. 배경 비디오가 사전 로드된 섹션으로 실행된 후 패널이 절전 모드로 전환됩니다.
저는 Chrome이 Safari를 완벽하게 대체하기 위해 신속한 업데이트 경로를 따를 것이라고 굳게 믿습니다. 그러나 현재 버전에서는 사용할 수 없습니다.
지금까지 최고의 브라우저는 설정과 기능이 탑재되어 부당하게 무시된 iCab입니다. 시도해 본 사람은 다른 것을 원하지 않습니다.
페이지에서 기록이나 검색을 할 수 없는 브라우저는 아무 의미가 없습니다.